Analytics Revamp
With the launch of our investment product, Locked Deposit, a code refactor became essential. While this led to temporarily losing some analytics features (e.g., History and Simulation), we opted for a phased release approach to ensure users could immediately benefit from the new product. At the same time, we committed to developing a long-term vision for analytics.
As the sole designer on this project, I led the design efforts while collaborating with my talented team and the exceptional research department when needed.
Project Goals
Develop an MVP for launch, enabling us to gather insights and learn from user interactions.
Facilitate the release of the Investment Product, Locked Deposit.
Establish a clear vision for the project's future evolution.
Reduce support call tickets by addressing and clarifying confusing information.
Methodology
1. Product Audit
In the initial phase, we reviewed all prior user research related to financial control and usability tests for our Account Product. This included a quantitative analysis of user flows using Amplitude and a compilation of the most common issues raised by users in customer support. This audit helped us identify key areas for improvement and set the foundation for the project's next steps.
2.First Explorations
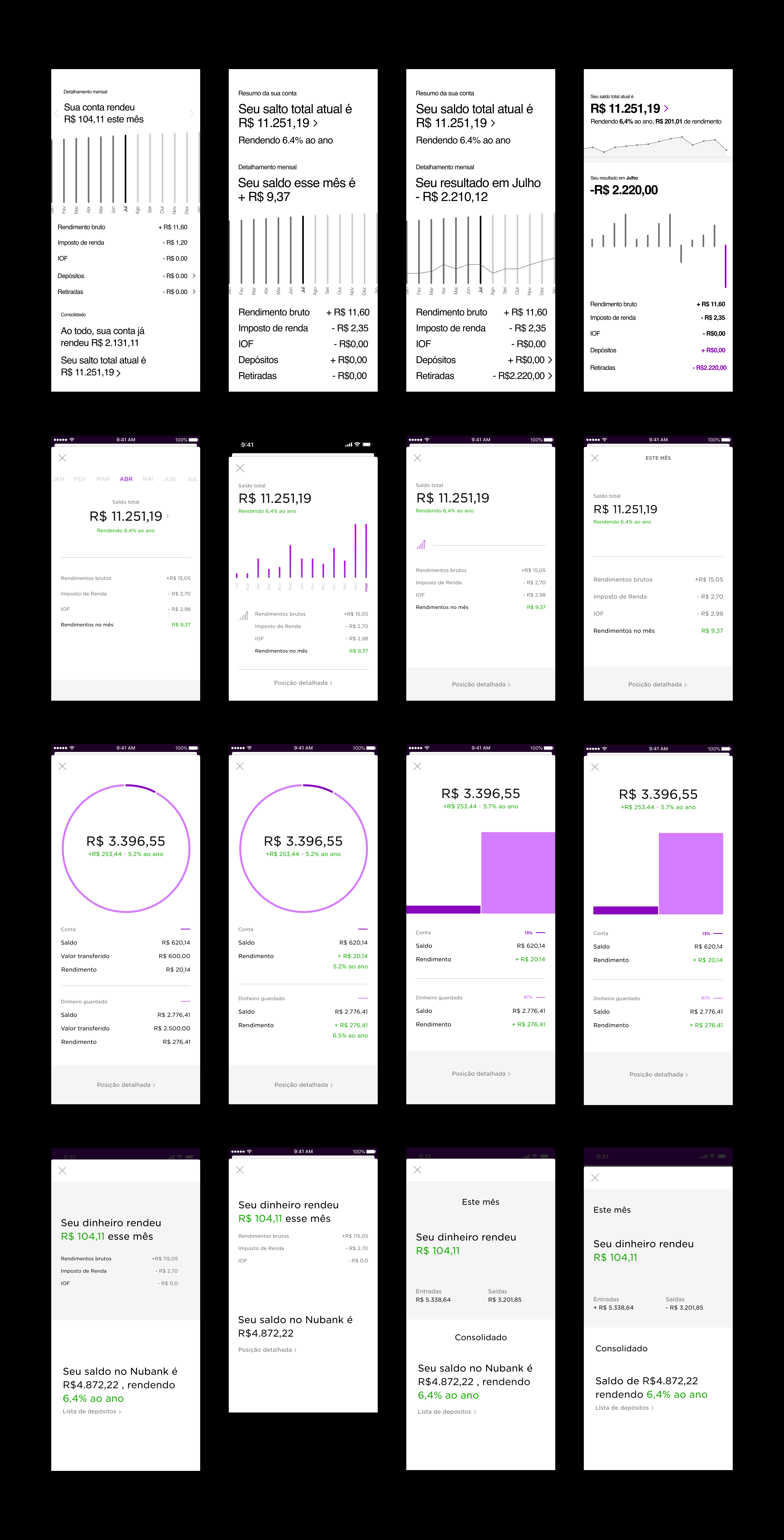
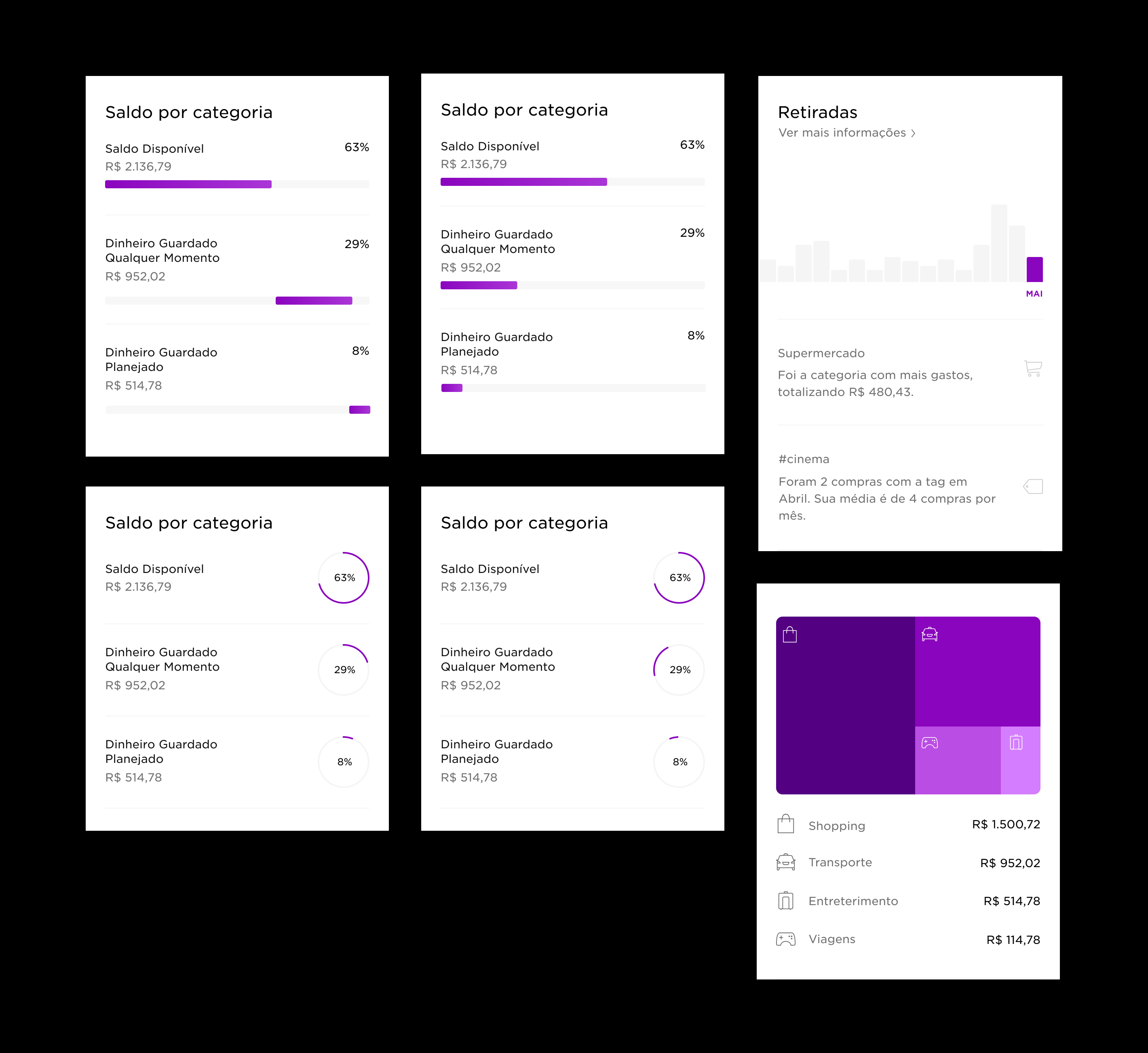
Using the compiled list of key items from the product audit, we began designing interface concepts with the aim of creating an initial prototype for client testing. Throughout this exploration, we collaborated closely with the engineering team to ensure feasibility and arrived at our first screen design.

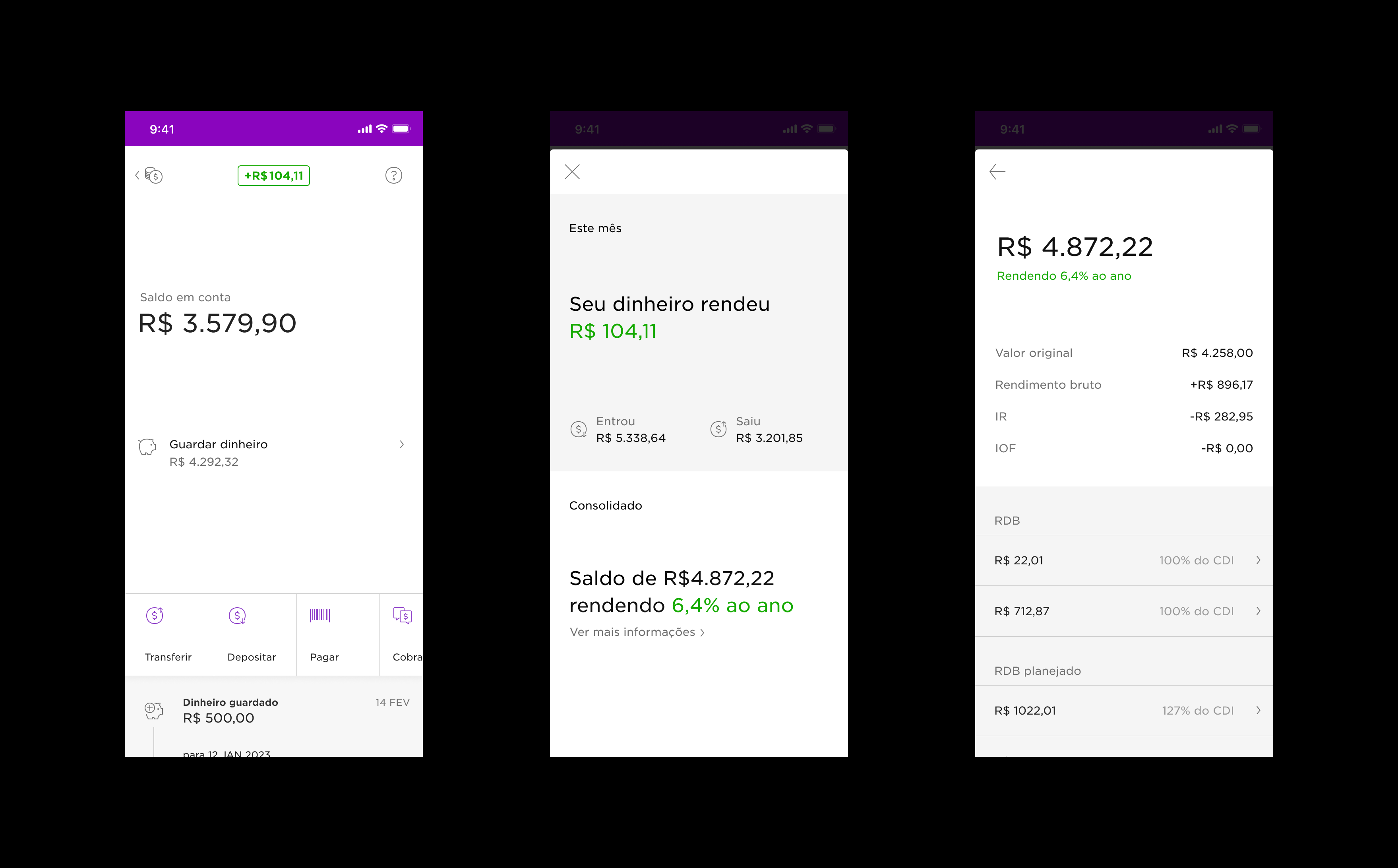
During the exploration phase, we collaborated closely with the engineering team to assess what features would be feasible to deliver in the short term. This collaboration guided our decisions and allowed us to design and finalize our first screen, balancing user needs with technical constraints.

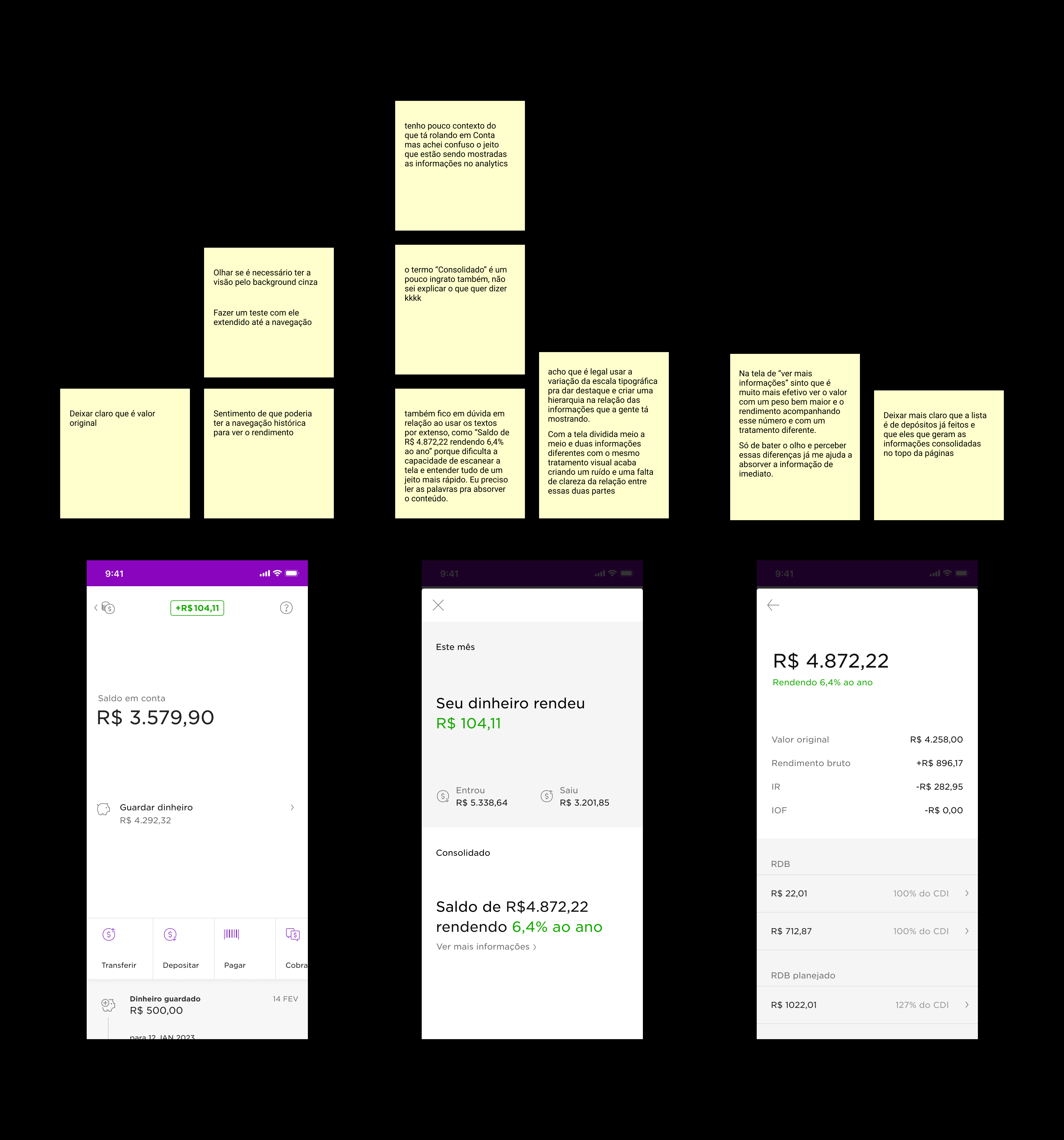
With the first concept in hand, we conducted a Design Critique with other designers from my tribe and engaged in Co-Design sessions. These collaborative efforts helped refine the concept, ensuring it was both user-focused and aligned with design best practices.

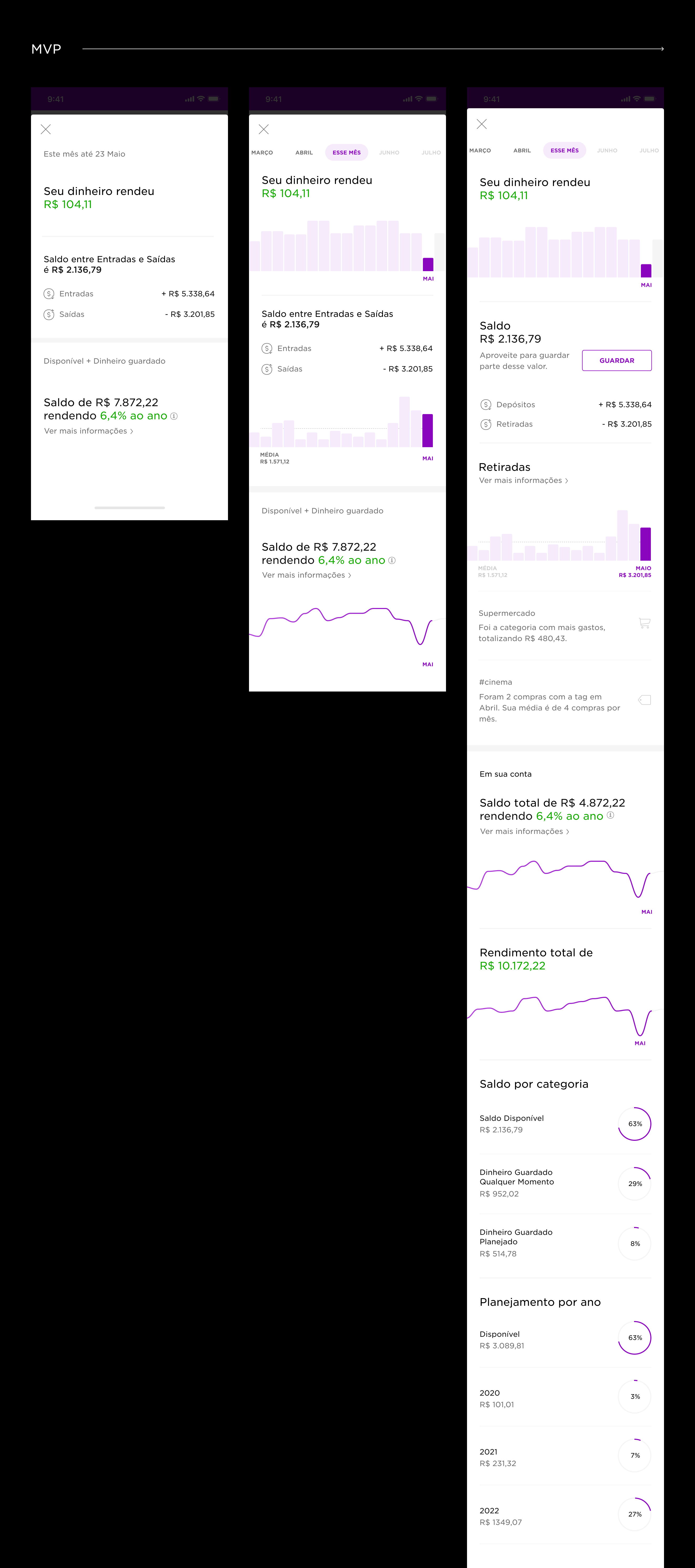
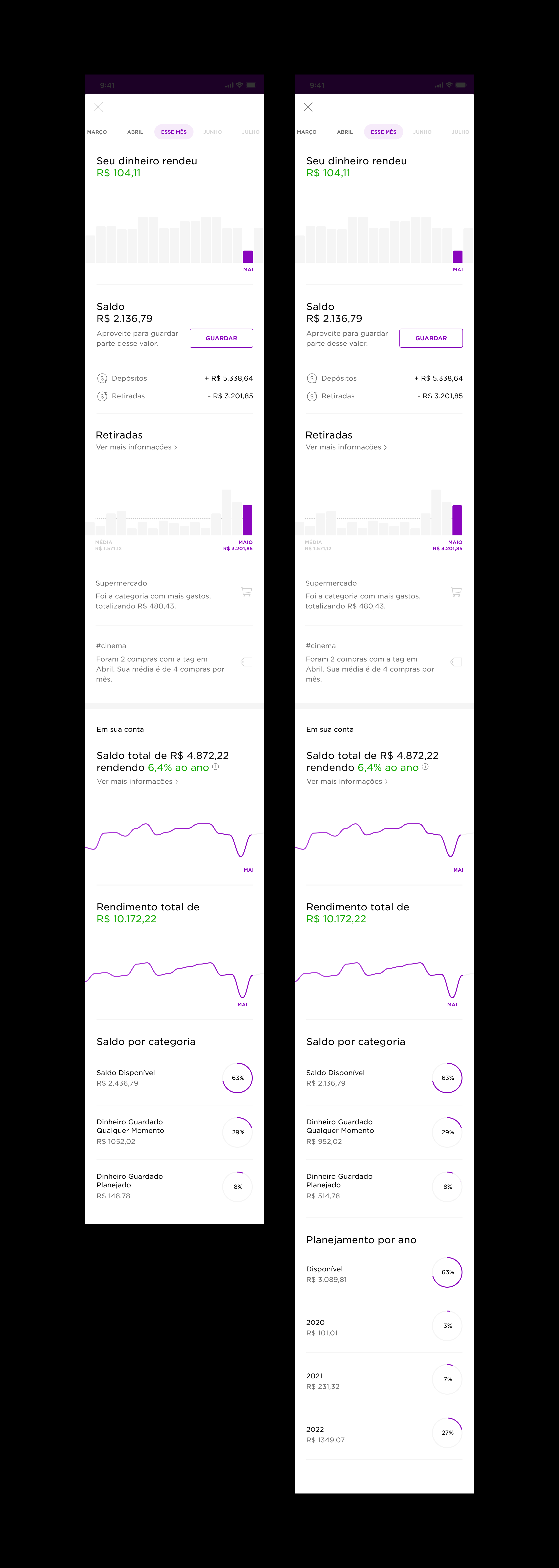
At this stage, we began exploring the long-term vision for the page. Using insights from our research, we defined its purpose without the constraints of immediate limitations. While we continue to investigate and uncover additional needs through ongoing research, this initial exploration provided a foundation for future iterations and strategic development.


Through exploration, we developed an initial hypothesis for the long-term vision of the page. This hypothesis serves as a starting point for testing and validation, ensuring alignment with user needs and business goals as the project evolves.




Finally, we articulated a phased release hypothesis to guide our iterative development process and ensure a smooth rollout.